Case Study
"Utty me" is my side project to illustrate my work and technics at companies I work. I have no rights to show real processes and products because of NDA. I work on it with my colleague Marie. We work together to test methodologies, to have criticism opinion and learn to collaborate productively.
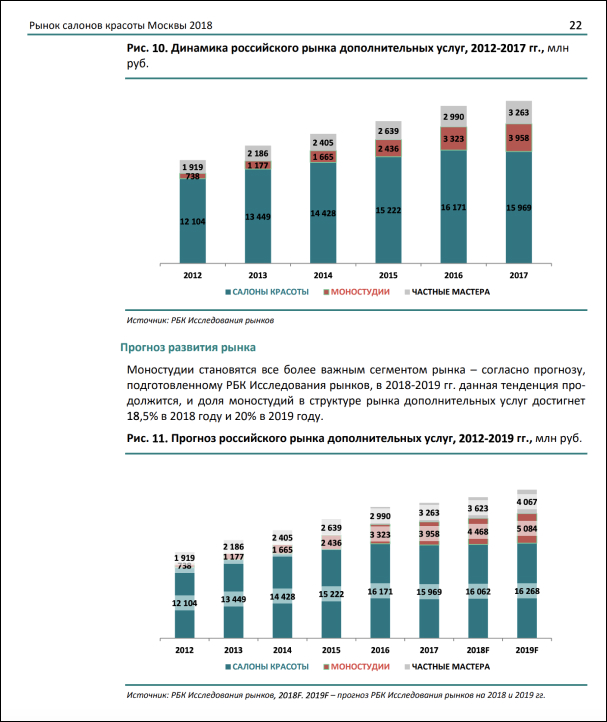
 Nail industry growth dynamic in Russia 2012-2017 /
Nail industry growth dynamic in Russia 2012-2017 /

 Interview notes
Interview notes
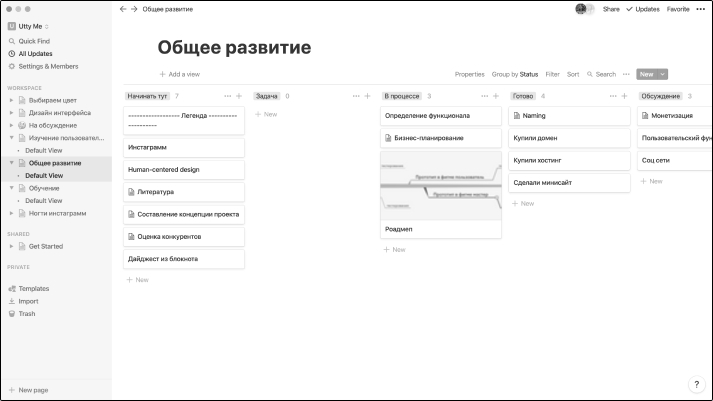
 RoadMap at Notion.so
RoadMap at Notion.so

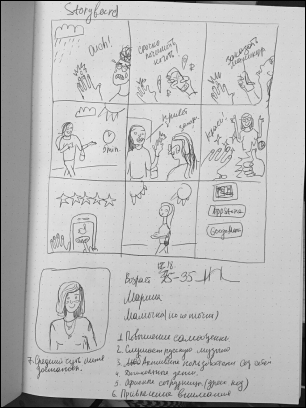
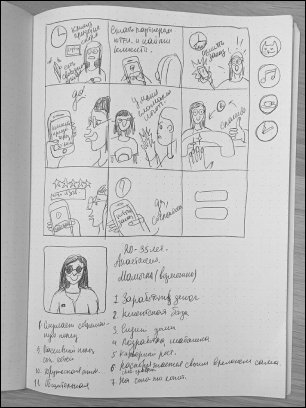
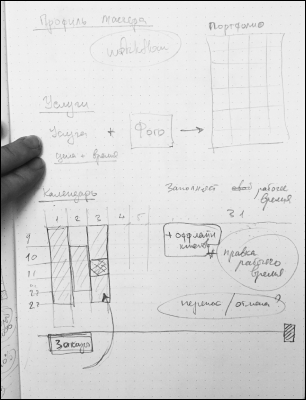
 User portrait and storyboard examples
User portrait and storyboard examples

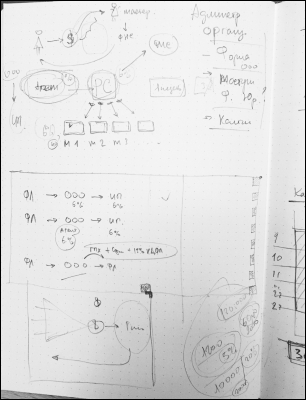
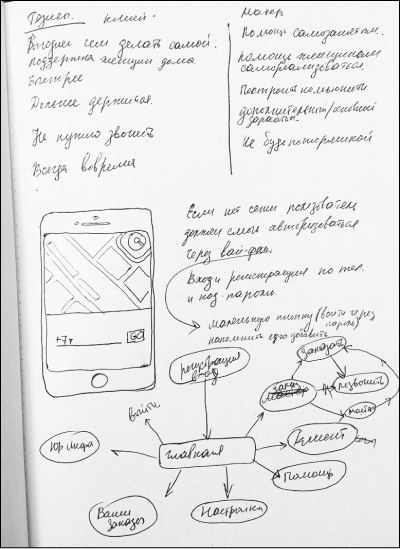
 Screens relations
Screens relations
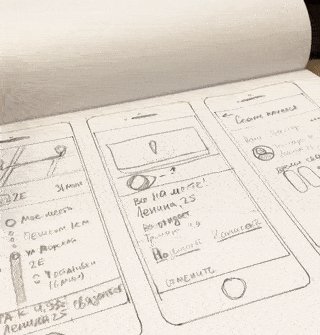
 Fisrt steps in prototype creation
Fisrt steps in prototype creation
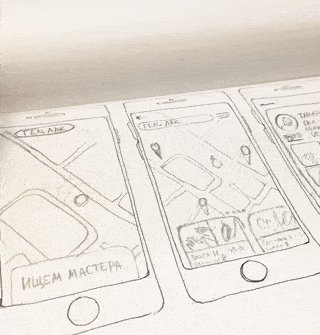
 Paper mockups process
Paper mockups process
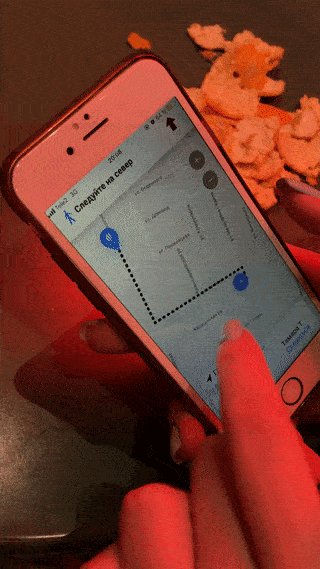
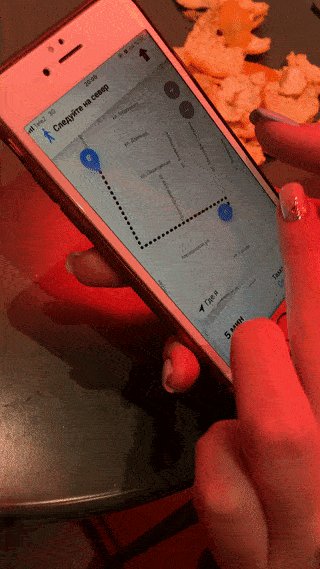
 Wizard from OZ mockup testing
Wizard from OZ mockup testing
 InVision test
InVision test
 InVision test
InVision test
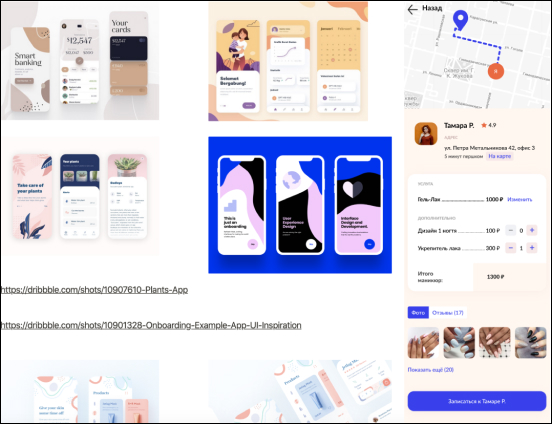
 Screenshot of Mood-board at Notion.co and style check at right side of the picture
Screenshot of Mood-board at Notion.co and style check at right side of the picture